It can happen that a script or another plugin changes field values dynamically, without any direct interaction of the user.
Fix your script
If you have control over the script source code, you need to make sure that after you changed the value, you call the change event.
For example, if your code looks something like this:
$form.find('input[name=' + name + ']').val(r.formatted[name]);You should trigger the change event like this:
$form.find('input[name=' + name + ']').val(r.formatted[name]).trigger('change');(example code taken from PVB Contact Form 7 Calculator Pro)
This will make sure, that every time the field value is updated, a JavaScript event is fired. Other plugins can then listen for this event, and implement their own logic.
In the case of Conditional Fields for Contact Form 7, the change event (among some others) is used to detect if a field has changed. Based on this change it will calculate which groups need to update. This is more efficient than polling the form every couple of milliseconds to see if something changed.
Make the author fix their script
If you do not have control over the source code, you’ll need to contact the developer of the plugin or script and point them to this page.
Workaround
As a last resort or a temporary work-around, you could actually check for changes every 500ms or so, and then trigger the change event like this:
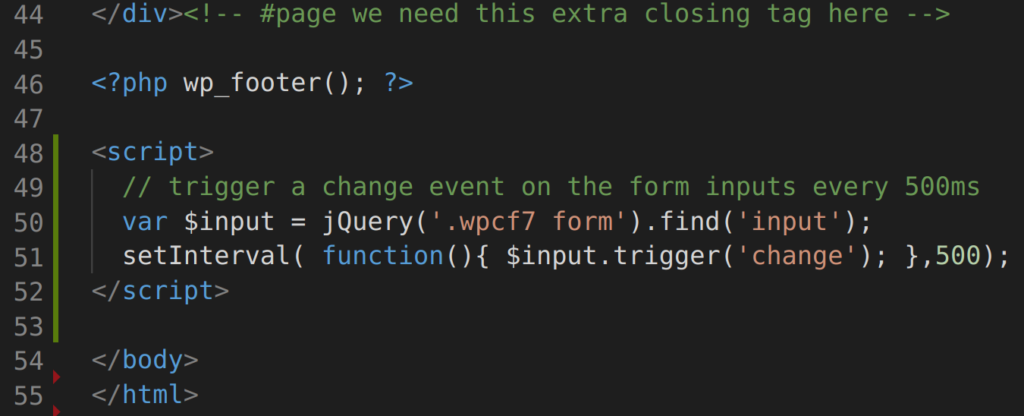
<script>
// trigger a change event on the form inputs every 500ms
var $input = jQuery('.wpcf7 form').find('input');
setInterval( function(){ $input.trigger('change'); },500);
</script>You can add this code for example before the closing </body> tag in your theme’s footer.php file.
This is really not recommended! It should only be used as a temporary solution while the plugin author fixes their code, or for debugging purposes.

Don’t want to use jQuery? use this instead:
<script>
setInterval( () => document.querySelector('.wpcf7 form').elements[0].dispatchEvent( new Event('change') ), 500 );
</script>