There can be a lot of reasons why Conditional Fields does not play nicely with another plugin or theme. Here is a checklist that can help you on your quest to pinpoint and fix the exact problem.
1. Make sure all plugins and WordPress are up to date. Make sure your server is using the recommended PHP version.
Currently the most stable PHP versions to run WordPress and most plugins are PHP 7.4 and PHP 8.0
2. Figure out exactly which plugin or theme is causing a problem with Conditional Fields for Contact Form 7.
Disable all your plugins except Contact Form 7 and Conditional Fields for Contact Form 7
Switch to a default theme.
If the problem remains, there is probably a problem with your form, and not a conflict with a theme or a plugin. You can stop following this checklist.
If the problem does not longer exist, gradually start enabling plugins and your theme again, until the problem reappears. The last theme/plugin you enabled is most likely the cause of the problem.
3. Once you know which plugin is causing the problem, try to figure out if the problem occurs client side (JavaScript/CSS) or server side (PHP).
Typical server side problems:
- The form HTML is not rendered at all
- You are unable to submit the form and the console (F12) shows a
500 Errorafter you try to submit the form. (See image below)

Typical client side problems:
- The styling looks really weird.
- All groups are visible all the time.
- Repeater/multi-step buttons are not working.
- Submitting the form reloads the entire page.
4. How to solve a server side problem?
If you experience any of these problems, please check your server error logs to find the exact Error(s) or Warning(s). These logs will let you know in which file and at what line in the PHP code the errors occurred. This is very valuable information for developers if you reach out for support.
If you don’t know where you can find your server error logs, ask your host.
After you downloaded your error log, open it with your text editor of choice. You should see a lot of lines that look something like this:
[Thu Oct 29 14:41:26.699886 2020] [error] [pid 124824] mod_proxy_fcgi.c(860): [client xxx.xx.x.xx:8035] AH01071: Got error 'PHP message: PHP Warning: Illegal string offset 'opleidingsjaar' in /data/sites/web/derp/www/wp-content/themes/gavs-theme/aanmelding.php ...Most of the time the most recent errors are at the bottom of the file. Try to find the line that matches the time that you experienced the actual problem. In the example above, the error occured at 14:41 on October 29th.
If you should share this information on a public forum, make sure to remove any sensitive information like IP addresses and full paths, as they might be used by hackers to attack your website. The most interesting information in order to get support, are the date part and the part starting with PHP Warning:. So instead of sharing the entire line above, you could share this instead:
[Thu Oct 29 14:41:26.699886 2020] PHP message: PHP Warning: Illegal string offset 'opleidingsjaar' in /path-to-site/wp-content/themes/gavs-theme/aanmelding.php( Also note that I replaced my actual path /data/sites/web/derp/www/ with path-to-site )
5. How to solve a client side problem?
Styling problems
If your styling looks weird, it’s most likely just a CSS conflict. Some themes and plugins can add their styles in a pretty aggressive manner, so they affect other plugins and themes. You will probably need to add some extra CSS rules to your theme to fix the problems. You could also report this to the plugin/theme author as they probably did not intend to force their styles on third party components.
JavaScript Errors
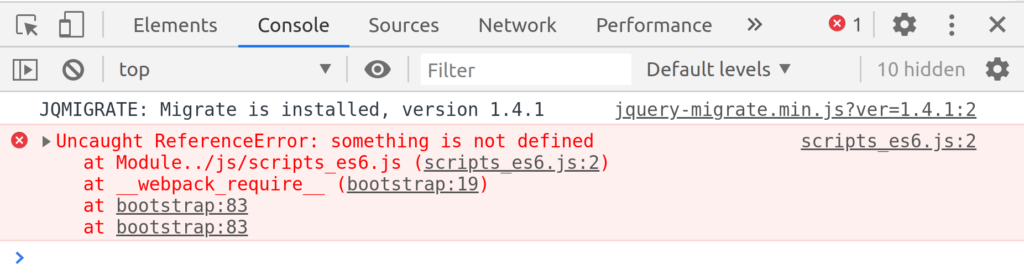
If the form appears correctly, but you notice that it is not working properly, the most common cause is a JavaScript error. Open your developer console (press F12 while on the page), and look for errors.

If you click the link on the right (scripts_es6.js in this case) it will take you to the line where the error occurs in the source code. Based on the file path you should be able to determine the plugin or theme that includes this file.
Error messages like these can be pretty vague. But in some cases they can help you to figure out the cause of the problem and fix it yourself.
Lazy-loading / Delayed loading / Popups / Tabs
Your theme or a plugin might use some techniques to speed up page loading, or you might want to load your contact form inside a third party popup.
In these cases the HTML is injected dynamically into the page, correctly rendering your form. But, you might notice that the form is not working. This is because the JavaScript events are not registered to the form. You need to register events for both Contact Form 7 and Conditional Fields for Contact Form 7 at the right time.
The code that needs to be run after the HTML is loaded is the folowing:
const $form = jQuery('.wpcf7-form');
wpcf7.init($form[0]);
wpcf7cf.initForm($form);
But what is the right time? Most plugins that support delayed loading of content, also introduce a JavaScript event that can be used to execute some JavaScript. This will allow you to write code like this, and add it before the closing </body> tag in your footer.php for example.
<script>
jQuery(document).on( 'WHEN-THE-TIME-IS-RIGHT', function() {
const $form = jQuery('.wpcf7-form');
wpcf7.init($form[0]);
wpcf7cf.initForm($form);
});
</script>
'WHEN-THE-TIME-IS-RIGHT' is a fictitious event. You will need to refer to the documentation or contact the author of the conflicting plugin/theme to find out which event to listen to.
I solved this problem before for an Elementor popup, as you can see here: experiments.bdwm.be/elementor/work-around
In this example the event is called
'elementor/popup/show'
So the actual code becomes:
<script>
jQuery(document).on( 'elementor/popup/show', function() {
const $form = jQuery('.wpcf7-form');
wpcf7.init($form[0]);
wpcf7cf.initForm($form);
});
</script>
6. Reach out for support
After you gave it your best shot and collected some valuable information to clearly describe your problem, it’s time too get some help.
If you reach out for support, please make sure your website is publicly accessible, so the developer can reproduce the error and dig around in the developer console.