Conditional Fields PRO introduces a button that will change it’s text if you click it. And of course, since a button is just another input element, you can show/hide groups based on the text of the button. Yay!
Form
Form Code
[togglebutton toggle-1 "Show" "Hide"]
[group group-1]
Nice! Here are some <a href="http://example.com/" target="_blank">Terms and conditions</a> (not really)
[togglebutton toggle-terms "I read your stupid terms and I agree" "I do not agree"]
[group group-2]
Cool! Since you agree to our conditions, you have the privilige of clicking this submit button.
[togglebutton toggle-submit "Submit" "PSYCH!!"]
[group group-3]
Noting got submitted.
[/group]
[/group]
[/group]Conditional Fields (Text)
show [group-1] if [toggle-1] equals "Hide"
show [group-2] if [toggle-terms] equals "I do not agree"
show [group-3] if [toggle-submit] equals "PSYCH!!"
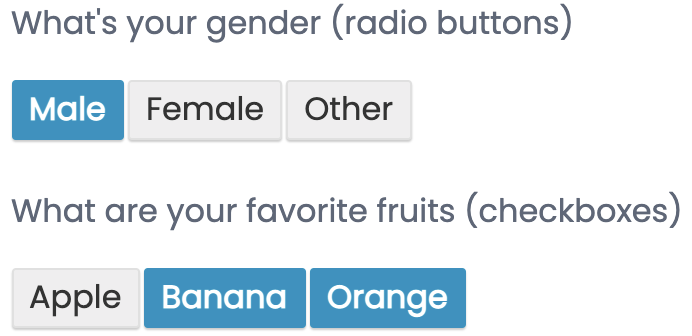
Alternative: styled checkboxes and radiobuttons
The togglebutton is an actual button element that changes its value if you click it. If you are merely looking to style your checkboxes and radiobuttons as actual buttons, like in the example below, check out this small tutorial.