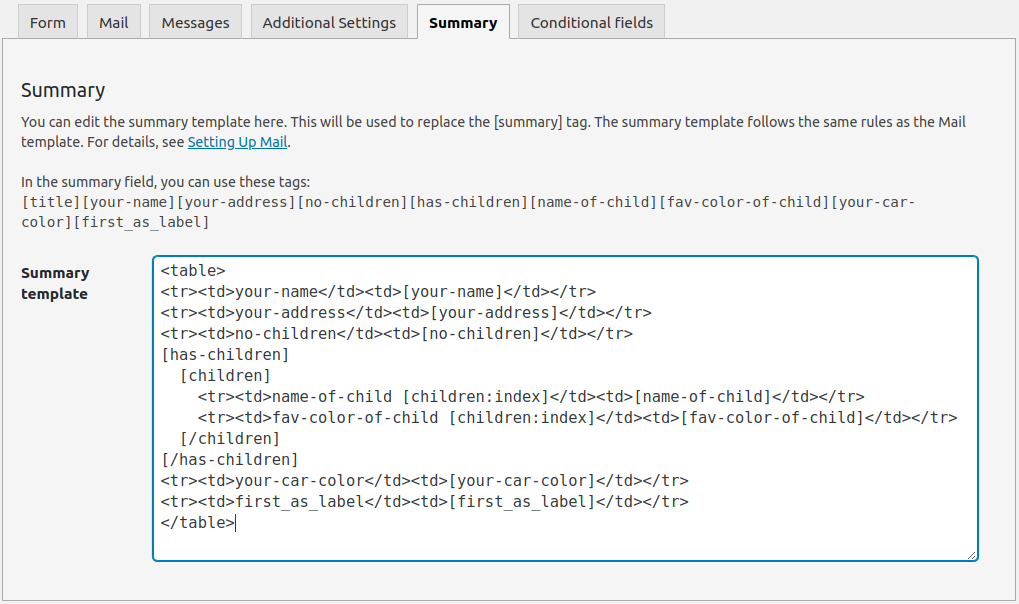
This multistep form shows a summary of all the fields in the last step, using the [summary] shortcode. This function is available only in Conditional Fields Pro. In the backend, you will see an extra tab, called Summary, where you can add the template for the summary. This template follows the same markup rules as the email templates.
Form
Form Code
[step title "About you"]
<p><label>Your name: [text* your-name]</label></p>
<p><label>Your favorite color: [text* your-address]</label></p>
[step title "About your family"]
<h4>Information about your children</h4>
<label>[checkbox no-children "I don't have any children"]</label>
[group has-children]
[repeater children add "add child" remove "remove child"]
<fieldset><p><label>Name of child: [text* name-of-child]</label></p>
<p><label>Favorite color of child: [text* fav-color-of-child]</label></p></fieldset>
[/repeater]
[/group]
[step title "About your car"]
<p><label>What color is your car? * [text* your-car-color]</label></p>
[step title "Finish up"]
<p>Thank you for filling out this silly multistep form. One last question.</p>
<p><label>Do you like filling out forms? * [select* like-forms first_as_label "-- yes or no --" "yes" "no"]</label></p>
[step title "Summary"]
<p>Please check the information below. If everything looks correct, press submit.</p>
[summary]
<p>[submit "Submit form"]</p>Summary
<table>
<tr><td>your-name</td><td>[your-name]</td></tr>
<tr><td>your-address</td><td>[your-address]</td></tr>
<tr><td>no-children</td><td>[no-children]</td></tr>
[has-children]
[children]
<tr><td>name-of-child [children:index]</td><td>[name-of-child]</td></tr>
<tr><td>fav-color-of-child [children:index]</td><td>[fav-color-of-child]</td></tr>
[/children]
[/has-children]
<tr><td>your-car-color</td><td>[your-car-color]</td></tr>
<tr><td>like-forms</td><td>[like-forms]</td></tr>
</table>Conditional Fields (Text)
show [has-children] if [no-children] not equals "I don't have any children"